- As far as I know there's no tool that does exactly what you want. Since the.fnt file is simply an XML file you can create it manually. The most widely used free bitmap font tool that works on Macs is Hiero. I wrote a Hiero tutorial that explains how to install, use and workaround some of its bugs. Glyph Designer is a far better tool however.
- Jareguo merged 1 commit into cocos-creator: master from zilongshanren: improve-jsb-label-performance Jul 25, 2017 Merged improve ttf font creation performance #1839.
- Cocos Creator Bitmap Font Creator
- Cocos Creator Bitmap Font Download
- Create Bitmap Fonts
- Cocos Creator Bitmap Font Png
There are three types of font assets available to games made with Cocos Creator: system fonts, dynamic fonts, and bitmap fonts.
I've been looking for a way to create my own custom bitmap font for use in cocos2d. All the tools i've found have you basing your font on an existing ttf, but I want to be able to create every letter from scratch in photoshop. I want to be able to create a font with the detail of something like this: (i got it off a logo generator.
The system font renders text by calling the system font that comes with the game running platform, and does not require the user to add any related assets to the project. To use system fonts, use the Use System Font property in the Label documentation.
Importing font assets
Dynamic fonts
Cocos Creator currently supports dynamic fonts in True Type format. Simply drag a font file with an extension of .ttf into the Assets Panel, and you can import the font asset.
Bitmap fonts
The bitmap font is composed of a font file in .fnt format and a .png image. The .fnt file provides an index of each character thumbnail. Fonts in this format can be generated by specialized software, please refer to:
When importing bitmap fonts, be sure to drag both the .fnt file and the .png file into the Assets Panel at the same time.
Note: after importing the bitmap font, you need to change the type of the .png file to sprite-frame, otherwise the bitmap font will not work properly.
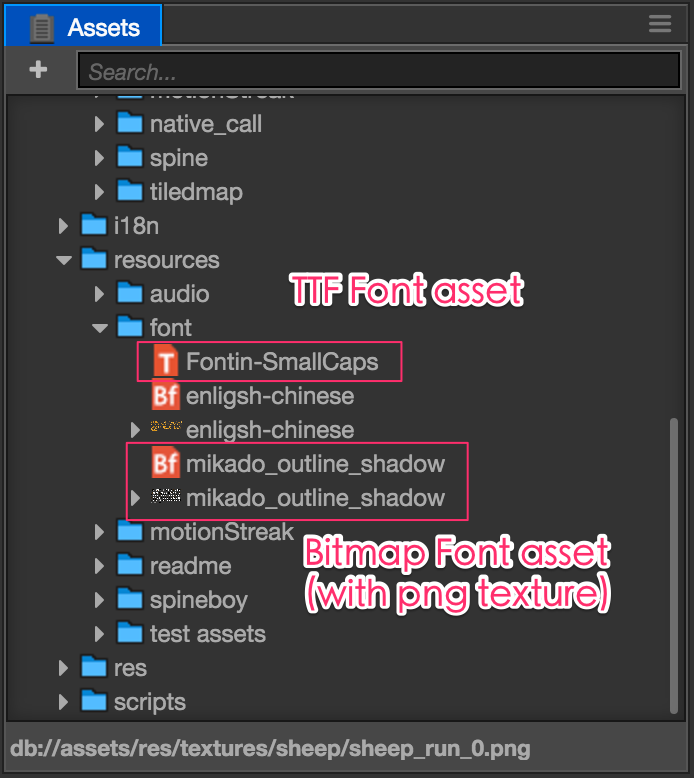
The imported fonts are displayed in the Assets Panel, as follows:
Note: in order to improve the efficiency of asset management, it is recommended that the imported .fnt and .png files be stored in separate directories and not mixed with other assets.
Using font assets
The font asset needs to be rendered through the Label component. Here is how to create a Node with a Label component in the scene.
Creating a Label (Font) Node Using the Menu
Click on the Create Node button in the upper left corner of the Hierarchy Manager and select Create Render Node --> Label (Text), and a component with Label will be created in the Scene node.
You can also complete the creation through Node --> Create Render Node --> Label (Text) of the main menu, the effect is the same as the above method.
Associated Font Assets
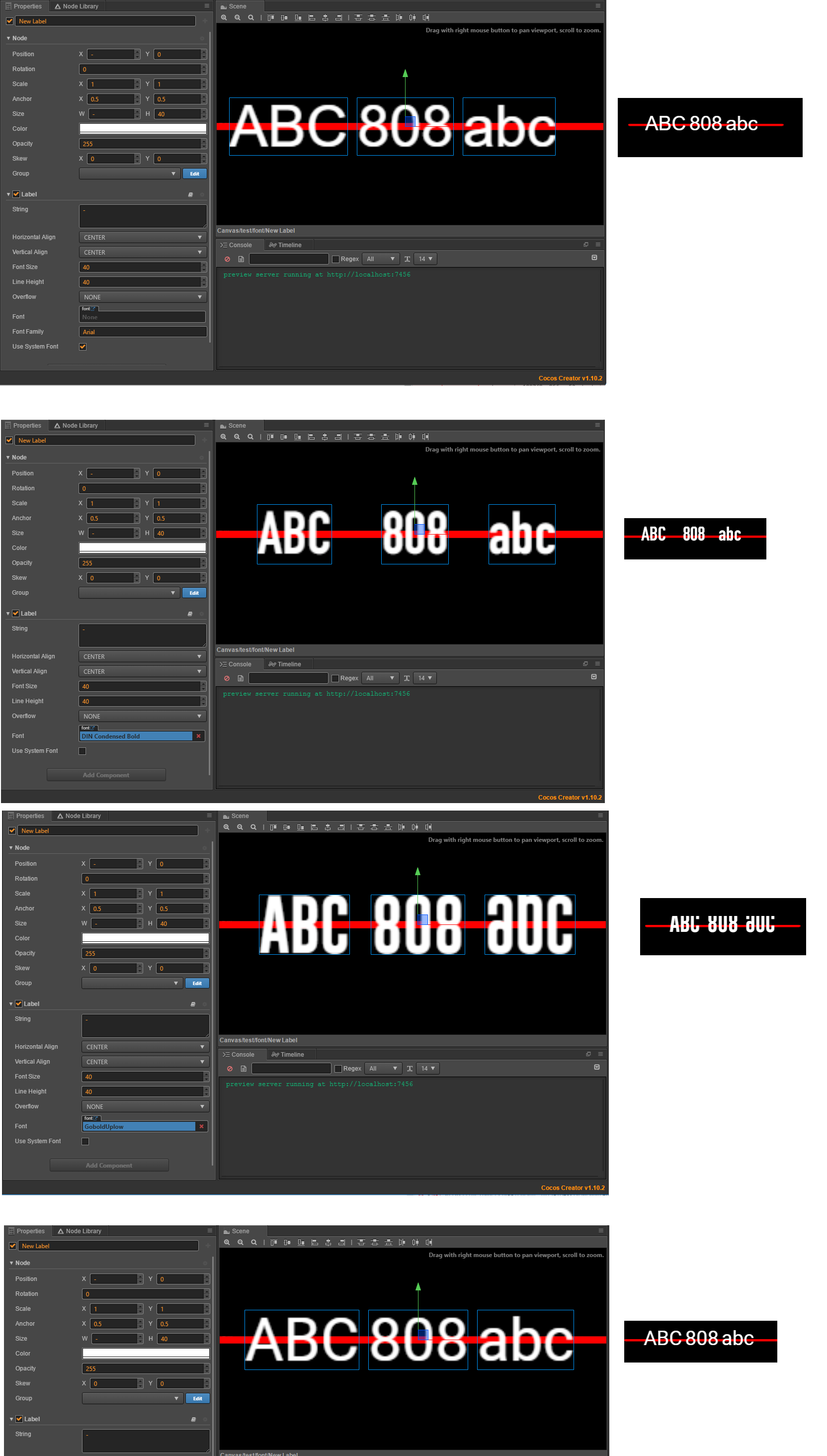
The font components created using the above method use the system font as the associated asset, by default. If you want to use a TTF or bitmap fonts in the project, you can drag your font assets to the created Label component.
At this time, the font used in a scene will be immediately rendered using the font asset specified. You can also freely switch the Font property of the same Label component to use TTF or bitmap fonts according to the needs of the project. When switching font files, other properties of the Label component are not affected.
If you want to restore the use of system fonts, you can click the property check box of Use System Font to clear the font file specified in the Font property.
Dragging and droping to create a Label node

Another quick way to create font nodes using specified assets is to directly drag and drop font files, either TTF or bitmap fonts, from the Assets Panel into the Hierarchy Panel. The only difference from the menu created above is that text nodes created using drag and drop will automatically use the dragged font asset to set the Font property of the Label component.
- Making a Font From Color Bitmap Images
Making a font from bitmap color images is similar to making one from vector graphics: almost all operations are the same.
You can have all bitmap images in one file or in separate image files. The bitmaps can be prepared in any drawing application, like Adobe Photoshop, and then brought to FontLab to generate a full color pictorial font. Here is how you can make a font from color bitmap images drawn in another application:

Preparation of images»
For this example, we are using images from Apple’s iChat application, which are located in /Library/Application Support/Apple/iChat Icons/Flags, though you will want to use original images that you have created or have the license to use:
These are PNG images, 256x256 pixels in size, having 72ppi resolution. An image size of 256x256 pixels, or even 128X128 pixels, is quite enough for a screen pictorial font. Large images may slow down the app which will use the font.
Bringing the images to FontLab»
Cocos Creator Bitmap Font Creator
Run FontLab, and open the Sketchboard Window > Open Sketchboard, if it is closed. In FontLab, choose File > Import > Artwork and select images in the standard File Open dialog. You can use Shift or Cmd to select several images:
Or you can import one large image file containing all your drawings inside. In this case you will need to separate images by going to Element > Optically Separate.
Separating the images»

If you imported a set of image files, each representing one glyph, they will all appear as separate elements (with shape frames, as shown in the image below, if that has been selected in the View panel), and you can see them listed in the Elements panel:
In this case, you can skip to the next step.
If you imported one large image file, you will need to divide it into elements:

- Open Preferences > Operations and turn off the option to “recognize alphabetic characters” in Optical Separation.
- Now, click on the image once to select it and choose the Element > Optically Separate menu command.
One image element will be separated into smaller elements. You can select, move, scale or free transform each element separately using the Element tool.

Updating Font Info»
Cocos Creator Bitmap Font Download
Now open a new font File > New Font and then open the Font Info dialogFile > Font Info. Here, name your font and set the font UPM value to the multiple of the image’s height that is closest to 750. In our case, each image is 256 pixels in height. So, we will set the font UPM size to 256x3=768. Put the same value to the Caps Height field in the Font Dimensions section. We need to be precise here because we are going to scale images to the Caps Height.
Placing to font»
Create Bitmap Fonts
Switch back to the Sketchboard window.
- Turn on RulersView > Rulers, and drag a guideline down from the top ruler bar.
- Position this guideline below the row of images to designate their baseline.
- Shift-drag the same guideline up to add thickness to it. Position it so that the thickness of the guideline corresponds to the height of images. You can open the Guideline panel to set its thickness to precisely 256 units.
- Click on the guideline name and rename it “c1” for caps height.
- Press Alt and copy this guideline to another row of images if you have several. Repeat this operation for all rows.
- Select the Element toolV, marque-select all images you want to place in the font, and choose Element > Place As Glyphs > Selected Elements.
- Switch to the font you created above. You will find new glyph cells at the end of the chart with each of them populated by an element you created earlier. These glyphs will have predefined names like “.elm.1”, “.elm.2” etc.
- Select each of these glyph cells and move them to the cells where they belong.
9. Finally, add the space glyph.
Saving and testing»
Choose File > Save Font to save the font in the native FontLab format VFC. You can use the Sketchboard for the first test of your new font. Select the Text tool, click in the Sketchboard and type some text to see how glyphs are rendered. Adjust spacing and kerning, if needed, and test again.
Cocos Creator Bitmap Font Png
Exporting the font»
To export your color font, select File > Export Font As and choose OpenType-TT profile in the list. Select a destination folder and click on Export. By default, color fonts are exported in the OpenType+SVG format. You can check what browsers, operating systems and applications support your color font here.